Cheddar’s new Growth Plan combines pricing consultancy with billing services.
CaaS meets Saas. Cheddar has provided enterprise-grade billing software as a service(SaaS) for over a decade. Now Cheddar is releasing a new Growth plan that bundles pricing consultancy as a service (CaaS) with billing services. This groundbreaking hybrid model is designed with one purpose: to help SaaS companies grow revenue. Why Pricing Matters Companies that […]
The Power of Scripting
As customization becomes more and more popular, so does scripting. Through the power of scripting, companies have the opportunity to automate processes that would take more than a couple of clicks. Cheddar offers this service in our payment process so that you, and your customers, can customize payment plans accordingly. So what is scripting and […]
Usage Based Pricing Calculator
Why Cheddar is the Smarter Choice for Usage-Based Billing Over Stripe Understanding the True Cost of Usage-Based Billing When it comes to billing, many SaaS companies and businesses with variable pricing models start with Stripe because it’s a well-known brand that is startup friendly and integrates with many products on the market. However, when dealing […]
MEET OUR CEO
Mike Trotzke likes to build things. He’s built companies, websites, partnerships, and a legacy. As the CEO of Cheddar, Mike Trotzke overseas all aspects of the company. Made up of a small team of 5-8 people, with none being full-time workers, Mike is the real star of the show. He has expertise in all parts of […]
Subscription Billing – Upgrade Your Recurring Billing Model
The landscape of billing and pricing models has been changing. We were comfortable with one-time transaction models, and now, everywhere you look there is a subscription, or a recurring payment on a schedule. Now, it’s common to pay a recurring fee for movies, music, free shipping, etc. If you at your credit card receipt, you’re […]
Case Study: How Radius Bootstrapped their way to Insurance Industry CRM Leader
Radius – Insurance Industry Lead Management & CRM Software In this case study, we’ll take a look at the pricing and growth journey of Cheddar customer Radius Lead Management, a CRM provider in the insurance industry that’s bootstrapping their way to the top of a niche market. Who Is Radius and What Do They Do? […]
Using Cheddar for Usage-based Pricing
In recent years, SaaS companies have moved more and more from one time transaction to subscription based models. Now, a lot of these companies are going one more step and are moving from flat subscriptions towards a usage-based model. What is usage-based pricing model? Essentially, a usage based model is when your customer is charged […]
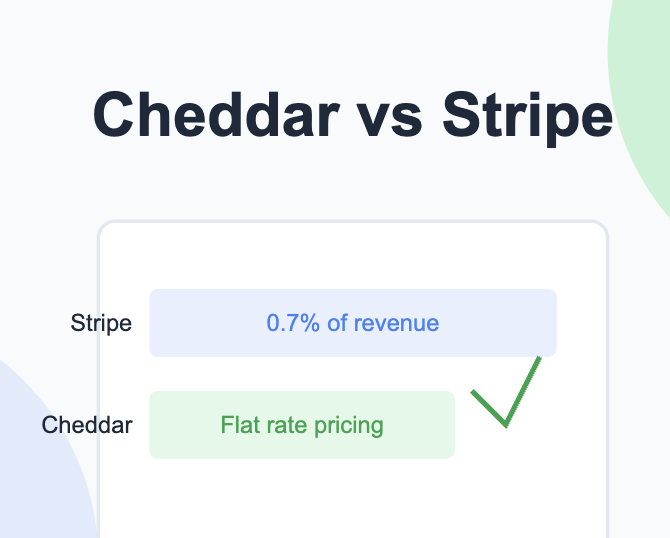
Stripe Billing Alternative – Cheddar vs. Stripe Billing
Looking for a Stripe Billing Alternative? We like Stripe. As a payment processor. They power several Cheddar customers. They were a first mover and highly disruptive. They are easy to use and to get set up quickly. But today’s startups are looking for more flexible cloud billing solutions to help their businesses scale. Good cloud […]
SaaS Usage-based Pricing Model Overview
A lot of SaaS companies are using a usage-based pricing model and don’t even realize it. If your customers don’t all pay a single, flat rate, it’s likely you’re using some sort of SaaS usage-based pricing model. Even if you don’t have pricing yet, you’ve probably even considered adding a usage component to your pricing.
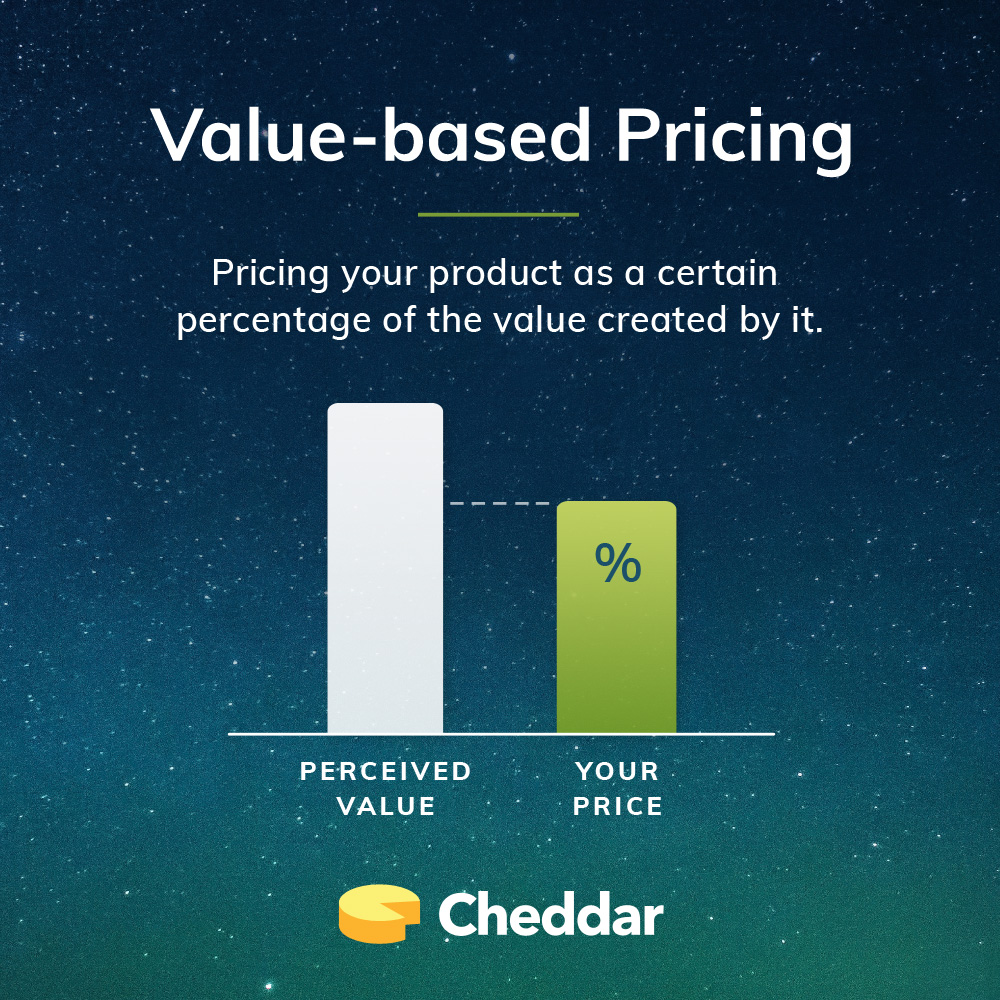
Value-based Pricing: A Go-to SaaS Pricing Strategy
Value-based pricing is one of the most common pricing strategies in SaaS. Founders and investors alike benefit from using a value-based pricing strategy because it captures more value created by your product, leading to higher profit margins.